My blog
New! Use Butter for CMS across your entire site
As you can guess from our name ButterCMS, the vision for Butter has always been to be a full-fledged CMS, one you can use for content across your entire website, mobile app, you name it. We initially launched with our blog platform to make it dead simple for you to achieve the perfect company blog. It's been a great success and we thank you for your support and feedback.
Over recent months we've been hearing a recurring piece of feedback from you, "Hey, Butter is great for my blog, but now we'd like to use it beyond blogging".
So we've been hard at work to make this a reality and today we're exited to announce our more general CMS features: Content Fields and Workspaces
Before we dive in, you'll notice that the screenshots below focus purely on the Content. You won't see any layout templates or styling in Butter and that's because, like our blog platform, all content is served into and rendered by your app. So it's leveraging your exsiting website layout HTML + CSS files so it fits into your design seamlessly. This is a major advantage of our API-first approach to CMS.
Content Fields
Content fields allow you to make any content on your site or mobile app editable by anyone on your team and is the answer to this question: "What content on your site do your developers currently have to update that others on your team wish they could update themselves?"
Some common use cases include landing pages, team pages, copy blocks, images, FAQs, headlines, page titles, and meta tags. Really any content or meta data. You define the parts of your website you want to make editable, your business users manage content in our hosted admin panel, and your website pulls in the values using Butter's RESTful API.
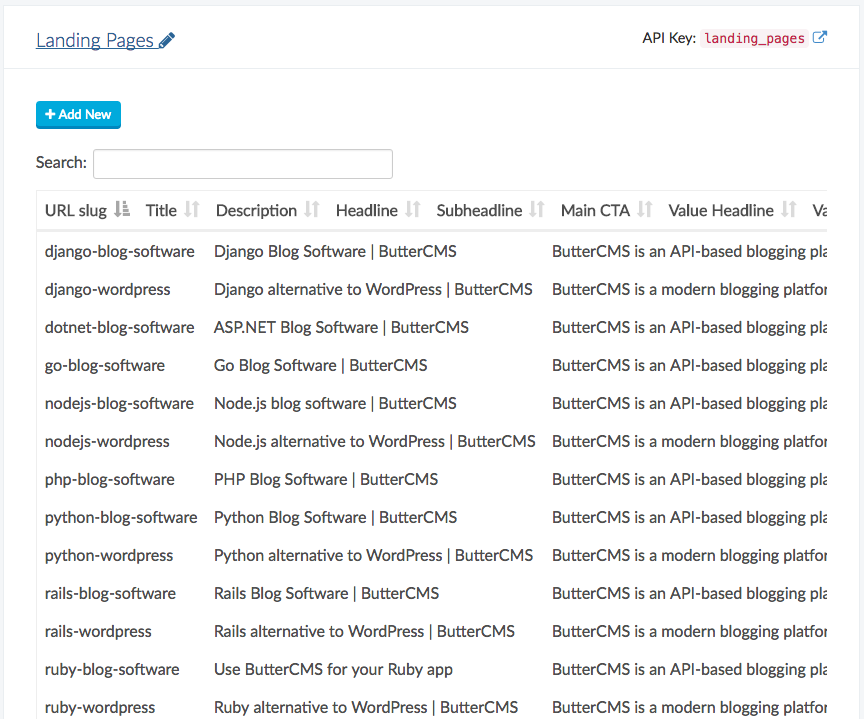
Here's an example of using Content Fields to power a Collection of landing pages:

We've defined all of the content blocks of the Page we'd like to make editable by our marketing team by using "Collection attributes" like Title, Headline, Subheadline, etc. We're even driving the URL of the page using a "URL Slug" attribute.
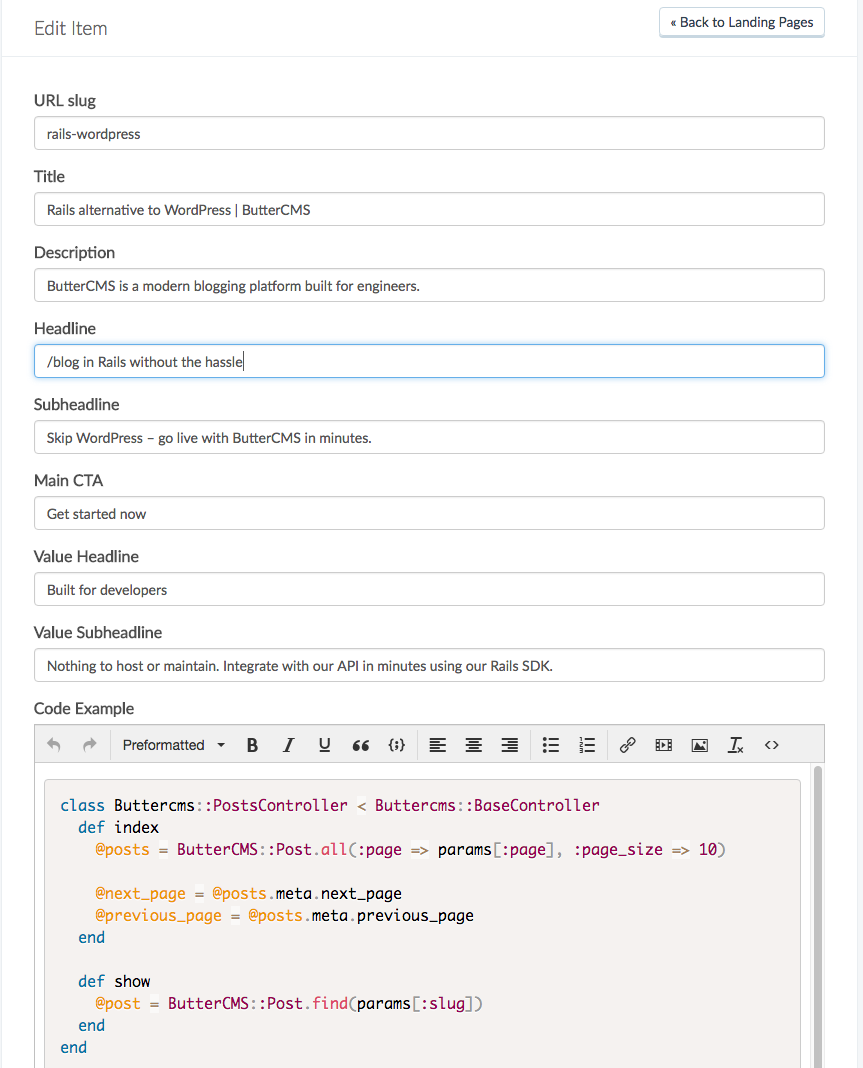
Then to edit or add a new Page, simply click on any page and you'll see this:

Pretty neat, eh? Of course Collection attributes are completly customizable. It's up to you.
Workspaces
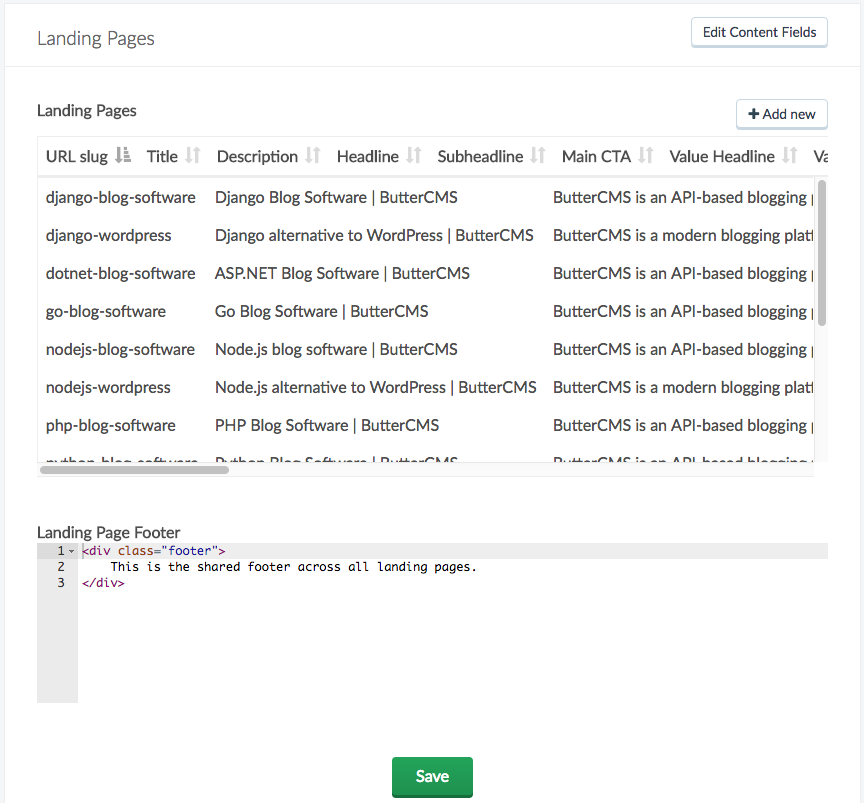
Workspaces are a simple way to group related Content Fields, often on the same page, all into one editable view. This helps to make business users manging the content much more efficent. Here's an example of a Workspace where we have combined both our Landing Page Collection, which contains content that is unique per page, and also has a Landing Page Footer field which is shared across all landing pages. As you can see, by adding both Content Fields to this Workspace, it gives you a nice global view of all related content.

100% Customizable
In this post we've used the example of Landing Pages, but you can also use Content Fields for much simplier use cases like making pieces of content on existing pages editable. For example, a list of your team members or a collection of FAQ to power your own knowledgebase. Check out the Content Fields Documentation for more examples and to start diving in.
We'll be quickly iterating on this new functionality so please let us know your thoughts!